Aproveito também pra mencionar as más condições de trabalho, muitos dos trabalhos que concluímos nao foram melhores devido a má conecçao da internet, ou seja, a internet era muito lenta, os computadores que nos utilizamos também davam muitos problemas sempre a bloquear e a encravar nos programas.
Aplicações.Informáticas
terça-feira, 4 de abril de 2017
2º Periodo
Achei o conteúdo deste período interessante apesar de não ter gostado muito do corel, gostei mais do photoshop.
terça-feira, 13 de dezembro de 2016
Movimento Código Portugal
O Movimento Código Portugal é uma campanha de mobilização nacional para a literacia digital e a computação.
que tem como objetivo aproximar os jovens, os estudantes e a sociedade em geral em torno do universo científico e tecnológico da informática e da programação de computadores.
A primeira iniciativa, Movimento Código Portugal #1, teve lugar entre 5 e 11 de Dezembro, semana durante a qual escolas, instituições de investigação e de ensino superior, estudantes e público em geral participaram em atividades em todo o país.
Na minha opinião esta iniciativa teve um balanço positivo, porque despertou o interesse nos alunos de desenvolver o raciocinio e utilizar todas as capacidades a meio de completar todos os niveis do jogo.
quinta-feira, 17 de novembro de 2016
Imagem/ Formatos de imagem
- Compressão de dados sem perdas
Compressão de dados sem perdas é o método de compressão que permite a recuperação exata dos dados originais após o processo de descompressão.
Algumas aplicações exigem que o processo de compressão e descompressão seja livre de perdas de informação: imagens médicas digitais , transmissão de textos e imagens binárias de fac-símile, textos, programas executáveis, banco de dados etc. Em imagens médicas, se há perdas de informação após a descompressão, há comprometimento na precisão do diagnóstico. No caso de documentos de fac-símile, a exigência é de caráter legal etc.
Os algoritmos de compressão de dados sem perdas são divididos, basicamente, em duas categorias: os métodos baseados em dicionário ou universal e os métodos estatísticos. Os métodos baseados em dicionário ou universal geram um arquivo comprimido contendo códigos de comprimento fixo, normalmente, com 12 a 16 bits, onde cada código representa uma seqüência particular de valores dos dados originais, não necessitam do conhecimento da freqüência com que os símbolos fonte ocorrem na informação original (conhecimento estatístico).
Os métodos estatísticos utilizam códigos de comprimentos variáveis. Os dados na informação original que aparecem com maior freqüência são representados por palavras-código menores, enquanto os dados de menor incidência são representados por palavras-código maiores.
- Compressão com perdas
Características Gerais:
Os procedimentos de compressão de imagens com perdas, também conhecidos como não reversíveis, são aqueles que possibilitam que a imagem original possa ser recuperada dentro de um certo critério de perda em relação à imagem original. Isto significa que não é possível, através de algum procedimento reverso, se restaurar a imagem com todas suas informações originais. A decodificação da imagem produz uma imagem aproximada da imagem original.
A grande vantagem desses procedimentos é o alcance de taxas maiores de compressão, criando-se, assim, imagens menores que podem transitar mais rápido pelas redes.
A principal desvantagem é a impossibilidade de se reconstruir o dado original com o nível de detalhamento inicial.

Imagens Bitmap
Existem vários formatos para guardar os ficheiros de imagens digitais e os vários programas têm de ter capacidade para ler e guardar nesses formatos.
Os programas de computador que trabalham com imagens estão genericamente divididos em:
- Programas bitmap (imagem): O formato bitmap é baseado num mapa de bits.
- Programas vetoriais (gráficos ou desenho): O formato vetorial baseia-se em fórmulas matemáticas.
A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros.
Eis alguns deles:
- BMP (Bitmap): O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes.
No entanto, os arquivos neste padrão costumam ser muitos grandes, já que não utilizam compressão. Este processo até é possível em imagens com 256 cores ou menos, mas não é comum.
- GIF (Graphics Interchange Format): Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
- JPEG (Joint Photographic Experts Groups): O formato JPEG, cuja sigla significa Joint Photographic Experts Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.
- PDF (Portable Document Format): Formato criado com o programa Adobe Acrobat; Muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste formato.
- PNG (Portable Network Graphics): Formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação.

- TIFF(Tagged Image File Format): Formato de arquivo raster para imagens digitais. Foi criado pela Aldus para uso no processo de impressão PostScript, porém agora é controlado pela Adobe. Transformou-se no formato padrão dos arquivos gráficos (32-bits) com elevada definição de cores.
Imagens Vetoriais
CDR (CorelDraw): É o formato utilizado na aplicação CorelDRAW

SXD (OpenOffice.org DRAW): O formato SXD do OpenOffice.org Draw permite, de forma simples, o desenho vetorial em trabalhos.
SVG (Scalable Vector Graphics): O SVG tende a ser um formato-padrão para a Web, especificado pela W3C e definido sob a linguagem XML.
PS (PostScript) e EPS (Encapsulated PostScript): Os formatos PS e EPS são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportam imagem vetorial.
WMF (Windows Meta File): É reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office
Webgrafia:
https://mafaldamoreiram.files.wordpress.com/2012/11/lossless-compression.jpg
http://images.all-free-download.com/images/graphiclarge/bmp_36959.jpg
http://www.iconhot.com/icon/png/file-icons-vs-2/256/jpg-2.png
http://www.encuentro-rankings.unam.mx/Documentos/pdf.png
http://findicons.com/files/icons/1636/file_icons_vs_3/256/jpeg.png
http://www.freeiconspng.com/free-images/water-png-786
http://findicons.com/files/icons/1637/file_icons_vs_2/256/tiff.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVTfOBCsrxf32MQM-SR9xE3Odeuh6J362MPetnZJbM3cNix81TQxPigIhS7IXyH3BdoyQ-N3W8hHbggqZS9KR8BwbByH67-RKXbwkT2nxI7o8ovo91EjpH-zzc5sIqusPDsXqBJbxKSrJA/s1600/cdr.jpg
terça-feira, 15 de novembro de 2016
Modelos de cor
Pixel:
Pixel (aglutinação de Picture e Element) é o menor elemento num dispositivo de exibição ao qual é possível atribuir-se uma cor.Portanto, é também o menor elemento que se pode controlar de uma imagem representada, por exemplo, num ecrã. É um ponto físico numa 'raster image', e a sua posição corresponde às suas coordenadas físicas.
Num monitor colorido básico cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos mais avançados, cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes. Quanto mais pixels utilizados para representar uma imagem, mais esta se aproxima de parecer com o objeto original.
Resolução:
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. Quanto mais alta a resolução da imagem, maior é o detalhe da mesma. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas. As unidades de resolução podem ligadas a tamanhos físicos (por exemplo, linhas por milímetro, linhas por polegada etc.) ou ao tamanho total de uma figura (linhas por altura da imagem, também conhecidas simplesmente por linhas ou linhas de televisão).
Profundidade de Cor
A profundidade da cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Outro fator que afeta o tamanho do arquivo é o formato do arquivo. Por causa da variação nos métodos de compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da mesma maneira, a profundidade de bits de cores e o número de camadas e canais em uma imagem afetam o tamanho do arquivo.
- Modelo de cor RGB (RED GREEN BLUE)
O modelo RGB, é um modelo aditivo que utiliza a combinação das três cores primárias: vermelho, verde e o azul. O sistema usado para a criação de cores no monitor baseia-se nas mesmas propriedades fundamentais da luz que ocorrem na natureza. Essa é a base do modelo de cores RGB.
Em termos técnicos, as cores primárias de um modelo são cores que não resultam da mistura de nenhuma outra cor.
Existem diversos modos de caracterizar a intensidade de cada uma das cores primárias que intervém na composição da cor resultante:
- Decimal: valores compreendidos entre 0 e 1 (0 significa a ausência de cor e 1 significa a intensidade máxima da cor)
- Inteiro: valores compreendidos entre 0 e 255.
- Percentual: a intensidade de cada uma das cores primárias é classificada de 0% até 100%
- Hexadecimal: a notação hexadecimal é utilizada em linguagem HTML e JavaScript e resulta de uma combinação de 3 códigos e dois dígitos
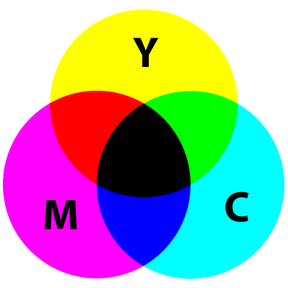
- Modelo de cor CMYK
Sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black).
O modelo CMYK funciona devido à absorção de luz, pelo facto de as cores que são vistas, terem uma parte de luz que não é absorvida.
Este modelo baseia-se na forma como a natureza cria as cores quando reflete parte do espetro de luz e absorve outros. Por isso, é considerado um modelo subtrativo, porque as cores são criadas pela redução de outras à luz que incide na superfície.
Aplicações do modelo
As aplicações CMYK é utilizado na impressão em papel. A impressão, utilizando este modelo assenta na sobreposição de camadas de tintas de ciano, magenta, amarelo e preto. Desta forma, as áreas em branco indicam inexistência de tinta, e as áreas escuras indicam concentração de tinta.
Utiliza-se em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem.

- Modelo de cor HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (tonalidade), Saturation (Saturação) e Value (Valor). Este modelo é utilizado na mistura de cores do ponto de vista artístico.
A seleção e obtenção de cores no modelo HSV é muito mais intuitiva do que nos modelos RGB e CMYK.
Características das três componentes:
- Tonalidade ou matiz (Hue): determina a cor ou a tonalidade (amarelo, vermelho, laranja, etc). Descreve o pigmento de uma cor e é medido em graus de 0 a 360.
- Saturação (Saturation): determina a profundidade ou "pureza" da cor, ou seja, a vivacidade que esta pode apresentar e é medida em percentagem (0 a 100) - quanto maior a percentagem, maior a vivacidade da cor.
- Valor (Value): descreve a quantidade de branco que uma cor contém e é medido em percentagem de 0 a 100% - maior a percentagem, maior o brilho da cor.
Aplicações do modelo
Comumente usado em aplicações gráficas por causa da forma como as cores são emuladas, aproximando-se da forma como o ser humano percepciona a cor.

- Modelo de cor YUV
Este é o modelo mais sensível às mudanças de intensidade da luz (luminância) do que da cor (crominância). Este, baseado na luminância, permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente.
Aplicações do modelo
É adequado às televisões a cores porque permite enviar a informação da cor separada da informação de luminância. Este modelo também é adequado para sinais de vídeo.

webgrafia:
http://www.deskshare.com/lang/po/help/fp/CMYK_color-Model.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_-9tgggHlQrw85laUfYPLqeX_kssrjhgOE6PULA39g4-X-6tEsBTOqc8P6WHN_GtC80Q2W_NBz7tmu-5Mz9hfoAEPyf8E_q8PeI1sdJR86mx5AiKHWcsNXjFqRfoS-6zkRznd-WgvAZA/s1600/52.PNG
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8_1VoMgCpLuoPXQost2C_JkPShYkOJ-LpOKogKFHQ5wGMtbvBwaRiz5-CY6DZJWhQrqMxSLWCM-H950Z2JWpIOu9kBbe8ePJX9XwW6W_Z3vgnvsK_uL8aNRApcxZglt7ITZwRl765_IM/s1600/305px-YUV_UV_plane%255B1%255D.jpg
Etiquetas:
Modelo de cor RGB (RED GREEN BLUE),
Modelo de cor CMYK,
Modelo de cor HSV,
Modelo de cor YUV,
Pixel,
Profundidade de Cor,
Resoluçao,
Tamanho do ficheiro
quinta-feira, 10 de novembro de 2016
Imagem
conceito de imagem
conceito de imagem
A imagem digital é a representação bidimensional de uma imagem usando bits, unidade de informação mínima composta de dígitos binários (1 e 0), que é usada a mando do computador e qualquer tipo de dispositivo digital. De acordo com a resolução apresentada pela imagem, estática ou dinâmica, você pode falar sobre gráfico raster (ou bitmap; representa uma grade retangular de pixels ou pontos de cor, que pode ser visualizado em um monitor, em um papel ou qualquer outro dispositivo de representação usado) ou gráfico de vetor (produto objetos geométricos imagem independente; a diferença principal que apresenta em relação a anterior é a possibilidade de estender o tamanho) (a imagem sem perder a mesma escala, como no caso dos gráficos raster), respectivamente.
"Uma imagem vale mais do que 1000 palavras"
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
conceito de cor
A cor é uma sensação produzida pelos raios luminosos nos órgãos visuais e que é interpretada no cérebro. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda.
Os corpos iluminados absorvem parte das ondas electromagnéticas e reflectem as restantes. Essas ondas reflectidas são captadas pelo olho e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em condições de pouca luz, o ser humano apenas consegue ver a preto e branco.
Forma como é feita a Interpretação das cores pelo cérebro humano
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.
A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
Visão escotópica
A visão Escotópica capta baixos níveis de luminosidade e não é sensível ao comprimento de onda, não detectando a cor. Este tipo de visão é utilizado durante a noite (ou em ambientes escuros), onde o olho passa a ser mais sensível ao azul. Os sensores utilizados pela visão escotópica são os bastonetes, existindo apenas um tipo são cerca de 100 milhões em cada olho.
Visão Fotópica
Visão Fotópica é o termo cientifico que se dá á visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível àcor). A luz que é projectada na retina e é interpretada pelos cones. Em cada olho existem 5 milhões de cones distribuídos por três tipos, um distingue os vermelhos (64%), outro os verdes (32%), e o ultimo distingue os azuis (2%).

webgrafia
http://www.istockphoto.com/pt/foto/%C3%A1rvores-gm177034402-20136500?esource=AFF_IS_IR_SP_FreeImages_246195&asid=FreeImages&cid=IS&irgwc=1
http://inescozzo.com/5-crencas-falsas-sobre-o-cerebro/
http://inescozzo.com/5-crencas-falsas-sobre-o-cerebro/
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
terça-feira, 8 de novembro de 2016
Tipo de Média Texto
Fonte Tipografia



Comic Sans ou Comic Sans MS é uma tipografia/fonte digital da Microsoft Corporation desenhada para imitar as letras de uma histórias em quadrinhos (comics em inglês) para situações informais. Foi criada pelo desenhista da casa Vincent Connare em 1994 e foi adicionado ao sistema Microsoft Windows desde o surgimento do Windows 95, usado inicialmente nas tipografias do Windows Plus Pack e do Microsoft Bob. É até hoje uma das tipografias mais famosas da Microsoft.
Fontes bitmapped:
São armazenadas como uma matiz de pixéis e, consequentemente, ao serem ampliadas, sofrem uma perda de qualidade
São criadas com uma resolução e tamanho específicos para uma impressora específica, não podendo ser escaladas.
Exemplos: Courier, MS Sans Serif, Small e Symbol
Fontes escaladas:
São definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas
Possuem informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas
Têm a capacidade de serem ampliadas sem, no entanto, perde a qualidade das suas formas
Exemplos: Type 1, TrueType e OpenType

imagem bitmapped:

imagem escalada:

Nuvem de palavras:
Utilizamos o Tagul pelo link https://tagul.com/create
webgrafia:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjk5RvbdwXSJZqnGPcRBNmJeaFXmAOsFWImTPczb-Pc7345FTuhzDqQxDesO4I7_2yul-TrGemplphbqAlfjg8Q6NpUHWtsSxE-pBNnEjBe5j6N4QhP9t3NYXURhUXjbRux2L2EmQPTo2g/s1600/szd.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB-4fVCqGcRhimJ5eqQ1DDoAqcxidCwVAYiYOxIxHhU0XhWVVEnubvDI3ry58L6fcphn5NQw5cms2VMYJWTm18jmOt36Q0_TxF-u0RRZBEz8qMG8KL9Q1QprvjK28p0oPiAqVWK4pxGSM/s1600/77.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDfKAKQI9KUBjkW1k5Tb8FLBwyzC3D5BN8iap_3oOy2coJcjF1tUC4cpGowRcj-glZIE_tbibnuXHlKRQCU90hC5yZFs2JLt09_CtIxtT5z8mHsgVtLS5cEq2pRIcYScnwzWgeJNzRUlaN/s1600/Imagem01.jpg
Subscrever:
Comentários (Atom)













