Pixel:
Pixel (aglutinação de Picture e Element) é o menor elemento num dispositivo de exibição ao qual é possível atribuir-se uma cor.Portanto, é também o menor elemento que se pode controlar de uma imagem representada, por exemplo, num ecrã. É um ponto físico numa 'raster image', e a sua posição corresponde às suas coordenadas físicas.
Num monitor colorido básico cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos mais avançados, cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes. Quanto mais pixels utilizados para representar uma imagem, mais esta se aproxima de parecer com o objeto original.
Resolução:
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. Quanto mais alta a resolução da imagem, maior é o detalhe da mesma. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas. As unidades de resolução podem ligadas a tamanhos físicos (por exemplo, linhas por milímetro, linhas por polegada etc.) ou ao tamanho total de uma figura (linhas por altura da imagem, também conhecidas simplesmente por linhas ou linhas de televisão).
Profundidade de Cor
A profundidade da cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Outro fator que afeta o tamanho do arquivo é o formato do arquivo. Por causa da variação nos métodos de compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da mesma maneira, a profundidade de bits de cores e o número de camadas e canais em uma imagem afetam o tamanho do arquivo.
- Modelo de cor RGB (RED GREEN BLUE)
O modelo RGB, é um modelo aditivo que utiliza a combinação das três cores primárias: vermelho, verde e o azul. O sistema usado para a criação de cores no monitor baseia-se nas mesmas propriedades fundamentais da luz que ocorrem na natureza. Essa é a base do modelo de cores RGB.
Em termos técnicos, as cores primárias de um modelo são cores que não resultam da mistura de nenhuma outra cor.
Existem diversos modos de caracterizar a intensidade de cada uma das cores primárias que intervém na composição da cor resultante:
- Decimal: valores compreendidos entre 0 e 1 (0 significa a ausência de cor e 1 significa a intensidade máxima da cor)
- Inteiro: valores compreendidos entre 0 e 255.
- Percentual: a intensidade de cada uma das cores primárias é classificada de 0% até 100%
- Hexadecimal: a notação hexadecimal é utilizada em linguagem HTML e JavaScript e resulta de uma combinação de 3 códigos e dois dígitos
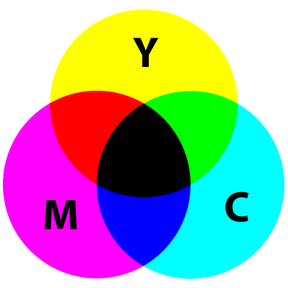
- Modelo de cor CMYK
Sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black).
O modelo CMYK funciona devido à absorção de luz, pelo facto de as cores que são vistas, terem uma parte de luz que não é absorvida.
Este modelo baseia-se na forma como a natureza cria as cores quando reflete parte do espetro de luz e absorve outros. Por isso, é considerado um modelo subtrativo, porque as cores são criadas pela redução de outras à luz que incide na superfície.
Aplicações do modelo
As aplicações CMYK é utilizado na impressão em papel. A impressão, utilizando este modelo assenta na sobreposição de camadas de tintas de ciano, magenta, amarelo e preto. Desta forma, as áreas em branco indicam inexistência de tinta, e as áreas escuras indicam concentração de tinta.
Utiliza-se em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem.

- Modelo de cor HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes Hue (tonalidade), Saturation (Saturação) e Value (Valor). Este modelo é utilizado na mistura de cores do ponto de vista artístico.
A seleção e obtenção de cores no modelo HSV é muito mais intuitiva do que nos modelos RGB e CMYK.
Características das três componentes:
- Tonalidade ou matiz (Hue): determina a cor ou a tonalidade (amarelo, vermelho, laranja, etc). Descreve o pigmento de uma cor e é medido em graus de 0 a 360.
- Saturação (Saturation): determina a profundidade ou "pureza" da cor, ou seja, a vivacidade que esta pode apresentar e é medida em percentagem (0 a 100) - quanto maior a percentagem, maior a vivacidade da cor.
- Valor (Value): descreve a quantidade de branco que uma cor contém e é medido em percentagem de 0 a 100% - maior a percentagem, maior o brilho da cor.
Aplicações do modelo
Comumente usado em aplicações gráficas por causa da forma como as cores são emuladas, aproximando-se da forma como o ser humano percepciona a cor.

- Modelo de cor YUV
Este é o modelo mais sensível às mudanças de intensidade da luz (luminância) do que da cor (crominância). Este, baseado na luminância, permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente.
Aplicações do modelo
É adequado às televisões a cores porque permite enviar a informação da cor separada da informação de luminância. Este modelo também é adequado para sinais de vídeo.

webgrafia:
http://www.deskshare.com/lang/po/help/fp/CMYK_color-Model.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_-9tgggHlQrw85laUfYPLqeX_kssrjhgOE6PULA39g4-X-6tEsBTOqc8P6WHN_GtC80Q2W_NBz7tmu-5Mz9hfoAEPyf8E_q8PeI1sdJR86mx5AiKHWcsNXjFqRfoS-6zkRznd-WgvAZA/s1600/52.PNG
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8_1VoMgCpLuoPXQost2C_JkPShYkOJ-LpOKogKFHQ5wGMtbvBwaRiz5-CY6DZJWhQrqMxSLWCM-H950Z2JWpIOu9kBbe8ePJX9XwW6W_Z3vgnvsK_uL8aNRApcxZglt7ITZwRl765_IM/s1600/305px-YUV_UV_plane%255B1%255D.jpg




Sem comentários:
Enviar um comentário